Many times people who want to create a web application that meets their needs wonder what technology to use. Python, Java, Ruby? There is a confusion in the head. In a number of cases, the answer is JavaScript. What is this language? Why did it become so popular? What will we gain as a customer from using its capabilities? We will try to answer in the text below.

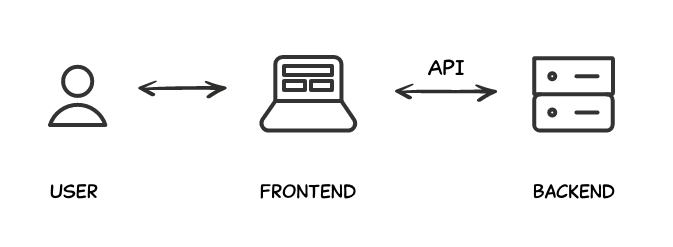
For a long time now, web application development has been divided into backend and frontend in its structure. Explaining simply and in a nutshell, the backend is what we do not see on the website, e.g. adding to the basket, converting prices, saving data in the database, data import. Everything that happens underneath. The frontend is the visual layer, it is what you see first when entering every portal or service. In connection with the separation of two areas of the application development methodology, focused programming specializations appeared, but also targeted tools, and this is what js frameworks are.

What exactly is JavaScript?
The history of JavaScript begins with the need to introduce interactivity to browsers. A dynamic response to changes is, in fact, a feature of this language to this day and is its extraordinary advantage. JS was created as a result of cooperation between Sun Microsystems and Netscape Communications. A mixture of Java, Scheme, and Self best practices and syntax resulted in the creation of LiveScript. However, due to the requirements of Sun Microsystems, which expected a reference to Java, JavaScript was created. Although for many years this language has been equated with poor-quality code and widgets that do not contribute to the application, today it is a pillar of many internet ecosystems. Its development is due both to its universality and the support of major players on the internet map, in particular Google and Facebook. Many years of development and community support meant that we got a tool that allows us to take full advantage of the possibilities that browsers bring us today.
Do we really need JavaScript?
It must be made clear that in order to create a website or a web application, js frameworks are not needed at all. Just like, to move from one point to another, we do not always need a car, train or plane, but is it not often faster and more pleasant to use them? The same applies to modern JavaScript implemented by projects such as React or Vue.js. We get tools that enable us to create modern applications that use the fullness of what Internet browsers offer us today.
What are the advantages of the js framework?
Versatility seems to be the best answer.
Do we need a simple website where nothing will change and should load quickly? Here you go, we will generate a static page.
Do we need an extensive application with many tables, their easy editing and availability everywhere? No problem.
Or maybe you need a website that will be properly indexed in search engines and at the same time provide a modern look? It's already done!
Or maybe we want our application to be installed on the smartphone? It may sound unbelievable, but it is also possible.
Developing applications using js frameworks is extremely convenient for developers, enabling fast, efficient and at the same time better organized code production. They impose certain rules and require implementation by means of the so-called good practices. The great advantage is the support for PWA (Progressive Web App) service, but it is primarily a large and active community that facilitates software development is the greatest added value.
The constant development of the language, as well as its support by the largest internet giants such as Google or Meta, ensure stability and certainty that projects will be able to constantly develop without the risk of being abandoned. It all adds up to the fact that working with all the functionalities is much more efficient and accessible.
What will I gain from creating an application with Vue.js?
The first thing that comes to mind is, of course, the functionality of the application. There are several terms under it, such as virtual DOM, reactivity, backward compatibility, the possibility of version migration, PWA support. Employees or customers using the website will get a well-functioning tool that abandons the paradigm that if something on the page were to change, it must happen when the page is refreshed and reloaded. Using Vue.js, which is one of the modern js frameworks, gives you access to a number of libraries that will make your e-commerce, CRM or simply dedicated software user-friendly. The support provided by the browser that dominates the market, Chrome, cannot be overestimated. It is also worth mentioning that developers working in a modern environment will have much more options to modernize their applications. Entrusting modern code to another developer will also be more accessible.
Summary
When producing dedicated solutions for our clients, we rely on the latest software development practices. We use modern tools so that the product we create can live as long as possible. In the realities of web applications, it is not so obvious.
Have an idea? Let's talk